[table width =”100%” style =”” responsive =”true”]
[table_body]
[table_row]
[row_column]
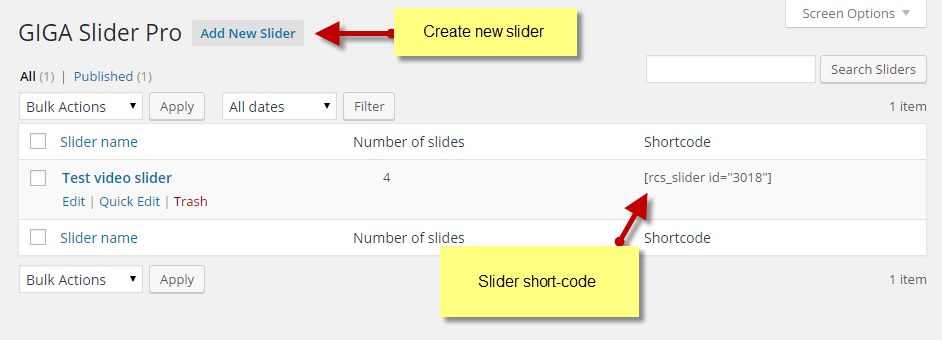
How to create new slider
- Go to sliders page
- click on “Add new slider” button
- Slider main options :
- Name your slider
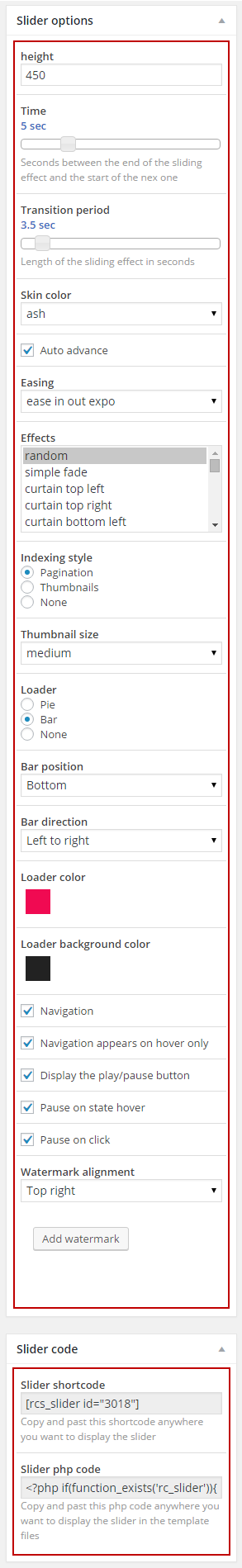
- General slider options
- Height : to specify the slider height (default 450px)
- Time : Seconds between the end of the sliding effect and the start of the next one
- Transition period : Length of the sliding effect in seconds
- Skin color : GIGA slider already provides some skins. It has got 33 different colors for the icons
- Auto advance : option defines whether the slider starts playing automatically.
- Easing : Apply an easing equation to an animation, you can learn more about the jQuery easing here https://jqueryui.com/easing/
- Effects : you can apply a fade effect to blocks and slices
- Indexing style : To configure the slider navigation style, Please choose one of the following options :
- Pagination : the default “Next” and ‘Previous” icons
- Thumbnails : the slides thumbnails
- None : without indexing style
- Thumbnail size : To specify the thumbnail image size, you can select the size form list
- Loader : The slide loader style (Bar or Pie or without)
- Bar position : If you choose bar loader, Then you can change the loading bar position, you can set the loading bar position (Top, Left, right, Bottom)
- Bar direction : If you choose bar loader , Then you can select the bar direction from list, you can select the direction from list (Left to right, right to left, top to bottom, bottom to top)
- Loader color : you can set the loader color here, you can select the color you want from the color picker, Just click on the color box and click “ok”
- Loader background color : you can set the loader background color here, you can select the color you want from the color picker, Just click on the color box and click “ok”
- Navigation : Uncheck this option if you don’t want to show the slider “Next” and “Previous” icons, This icons appears on hover only
- Display the play/pause button : If you want to display the play/pause button beside the “next” and “previous” buttons
- Pause on state hover : Check this option if you want to pause the slider on mouse hover
- Watermark : If you select watermark image, then you can specify the watermark position from list, You should select PNG image (small image like logos or signatures)
- Slider shortcode : Auto generated shortcode for the easier process of adding the slider to the posts/pages/templates, Just copy and paste the short code where you want
- Slider PHP code : Auto generated code for the easier process of adding the slider inside your theme, Just copy and paste the short code where you want in your php file
- Single Slide Options :
- slide type : you can select (Image or youtube or vimeo slide)
- Youtube slide (Just enter the YouTube video URL)
- Vimeo slide (the same)
- Image slide :
- Alignment : Particular alignment for one slide only (default : center)
- URL : The URL where you go by clicking your slide
- Open link in : The target values for the URL attribute (open links in the same page or open new external page)
- Caption : You can add a caption on the slide, just type the slide title here
- Caption URL : You can set caption URL if you want to make links on the slide title
- Caption Custom CSS : If you want to customize the slide caption style (the font size, padding, color and background color)
- Use style template : More than 15 ready templates, Just select one of them and then customize and edit the template CSS..
- Slide has the slider effects by default : By checking this option, The slide will take the general slider option, Uncheck this option if you want to customize the slide options like (Slide time, Transition period, Easing and effects)
[/row_column]
[row_column]
[/row_column]
[/table_row]
[/table_body]
[/table]
Slider Preview Panel:

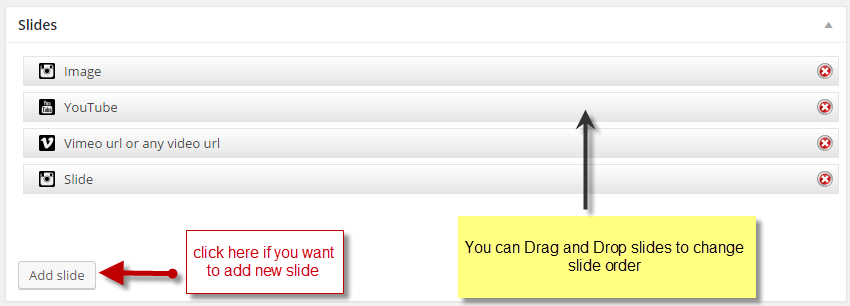
Slides Panel :

List all sliders






Hi there, how do I add dynamic slides using wordpress posts? Thanks
Hello sir,
If you have GIGA slider, You will be able to create slides manually
The next release will contain the option to link slider with category or taxonomy with limitation option
Please wait our next release
Thanks
Please send me link to youtube how to make full page slide
Hello,
If you wish to use full page slider, you will need to put your slider php shortcode inside your template
Can I put my php shortcode inside my page template
Hello. I created a video slider. The thumbnail images that load are blurry and then clear after a second or two. However, the second image/video it never does? Would you have any idea why this might be occurring? http://jds-productions.com/
Thanks!
Hello,
Thank you for trying to use our plugin,
You will need to configure this time from the slider options, Just increase the time and try
What format do the video need to be if you don’t want to use YouTube or Vimeo? On the Vimeo drop down it says Vimeo url or any video url. The owner of the website doesn’t like that YouTube displays other video with there’s so I need t o use another method to upload the videos. Thanks
Hello,
you can upload your video file (mp4, avi) and then copy the video URL to use it
thanks
Thank you. I have another question on that. When I did this it uploads the Vimeo image for Indexing style, thumbnails. Is there a way to upload an image for the different videos? I don’t want them all to be the same image, that defeats the purpose of using the thumbnails. Thanks again
Sorry I have another question/ issue. I uploaded the mp4 video through an url link & the videos are auto playing. I have it selected no for auto play. Why is this doing it?
Thank you
I had to remove them due to the auto play. When they auto play the videos get cut short do to I can’t change the time inbetween the videos due to some are very short & some are much longer.
Thanks again.
Great plugin, is there a way to get a drop shadow around the entire slider, or even a rounded border.
Hello,
Thank you for your comment,
You will need to make the corner effect using any design program (like the photoshot) and then use the photos in your slider
Thanks
Is it possible to apply multiple transition times between slides? I’m using a mixture of video and images – the video needs to remain on screen much longer than the images.
Listed on the plugin page (https://wordpress.org/plugins/giga-slider/) is a feature to:
“Auto-pause slideshow while videos or audios are playing”
I can’t see where to select this option?
Thanks
Hello,
Thank you for using our plugin,
Regarding the first question, you can change the Transition period (this will be for all slides [images & videos]) and you can’t set different transation time for every slide,
We will upgrade the current version and develop this feature (you will receive and update soon)
Regarding the option “Auto-pause slideshow while videos or audios are playing” we disable it before two months because of browsers & smart phones compatibility, we are sorry we forget removing it from the features
IF you wolud like to contact us you can create ticket here
http://wordpress-446432-1505537.cloudwaysapps.com/support-center/